Design system from A to Z. Part 2: atoms or design language
Hi everyone, it’s been a while since we published the first general article on our experience working on a design system.
As promised in that article, we will be discussing the first and very important stage of working on a design system — atoms (the simplest interface elements on which the entire system will be built).

So, what is included in design language and what we will talk about today:
- Grid
- Font
- Color
- Icons
To start, I will show the general structure of the file in Figma that we have created, in order to visually demonstrate all its advantages:

Each frame consists of a description — an explanation of the reasons and advantages of choosing a grid, font, etc. (it is very useful to have such a description even in order to be able to return and refresh the decisions made in memory. Next, we will stop on this in more detail) and an example, a design element (mandatory included in the “master component” or style in Figma).
Let’s start with a more detailed consideration of the frame with the grid:
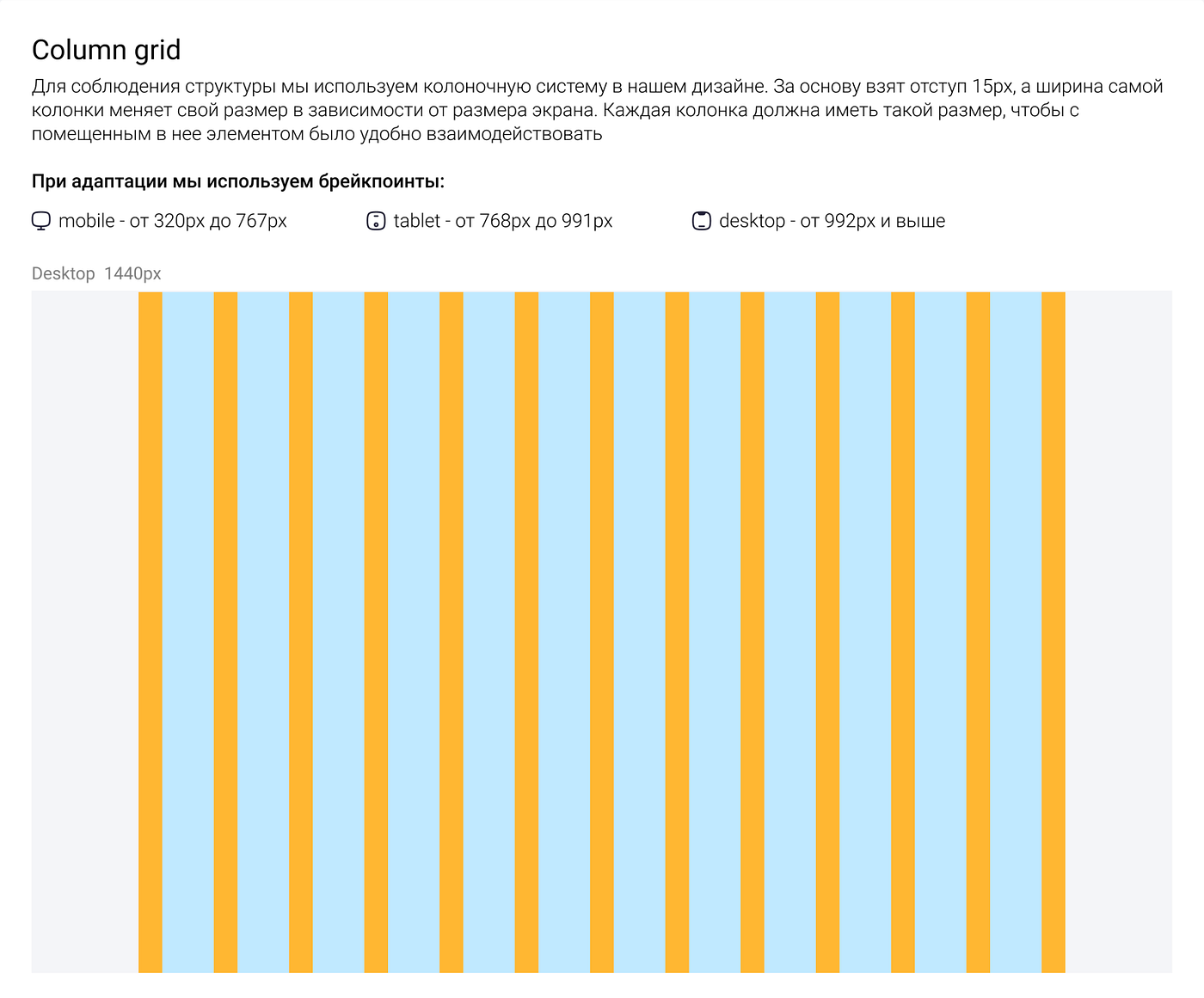
Grid
The first thing you need to start with is to choose the right visual rhythm for your layouts, which means working on the grid. Briefly, the grid is necessary for:
- Ensuring design consistency. A consistent visual rhythm makes your design look more professional and structured.
- Simplifying the work of developers. A clearly established system of indents in layouts allows the developer not to think again about what distance to set between design elements or what line spacing to choose.
- Adapting to different devices. Having determined on the shore how your layout is rebuilt when the screen size changes, you will not have to discuss this before layout of each new layout in the future. And designing layouts will become easier and faster with an understanding of adaptation principles.
Module
Working with a grid always starts with choosing a module. A module is a starting point, the minimum value that all design elements, spacing, etc. will be multiples of. This is very important for maintaining the visual rhythm of the design. In our design system, we use a 4-pixel module as the most flexible option. The smaller the module you use, the more flexible your grid will be, but in that case, the visual rhythm will be harder to maintain.
A modular grid will help you choose the font size and line height. These two font properties should ideally also be multiples of the previously chosen module. In our case, with a 4-pixel module, the font size will be 14px, 16px, 20px, 24px, etc. And to choose the right line height, don’t forget to multiply the font size by 1.25 or 1.5 depending on the font size and amount of text, to achieve the optimal visual effect and readability (the more text there is, the more leading you need. You can use several styles with the same font size but different line height, this is a common practice).

Grid Structure
The grid consists of columns and gutters (gutters can be internal — between columns, and external — on the sides of the grid). We have taken the most common option as a basis — a 12-column grid with 30-pixel gutters for desktop resolution, a 10-column grid for tablets, and a 2-column grid for smartphones.

Breakpoints
It’s very important to determine the number of pixels in width at which your design will be rearranged for better positioning on the screen. In our case, the content will have a static look at resolutions up to 767px, then it will change its structure and become a tablet version until 991px, and everything above that will be the desktop version of the site.
Calculating the visual rhythm at the very beginning can solve many problems for the designer, such as selecting the optimal font size, optimal spacing between elements, etc., and make the further design process more systematic and reasonable, and, most importantly, visually attractive.
A free template for the most common 12-column bootstrap grid, which can be downloaded for Figma and used as a basis for your layouts, can be found here.
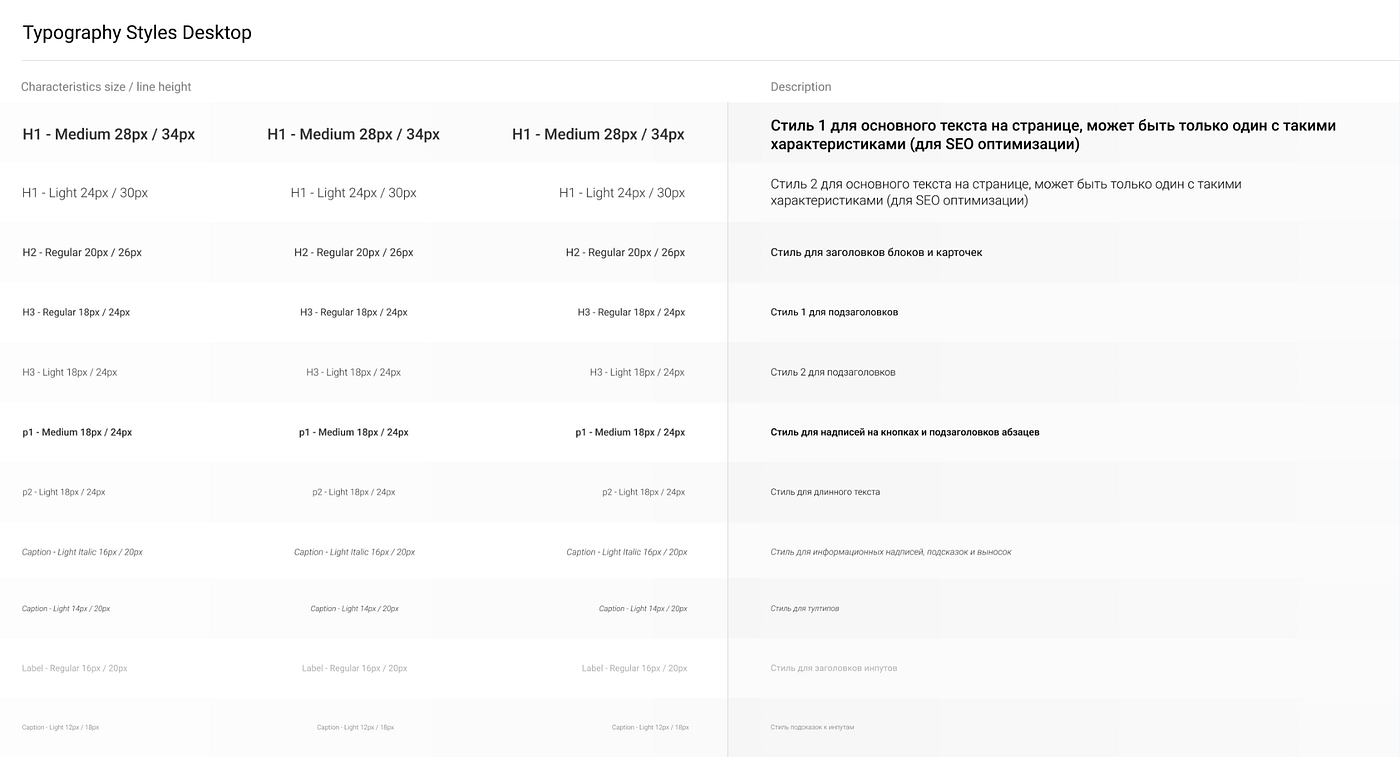
Font
The structure of the font frame is divided into three parts:
1. At the very top of the frame is the font description with an explanation of the reasons and advantages of your choice (on the right) and a brief overview of the used styles (on the left).

2. Overview of all text styles (on the left) and a brief description of what each style is used for (on the right)

3. Examples of using the font on different backgrounds. In our case, we have applied all font styles to 4 colors.

Web Safe Fonts
Choosing a beautiful font can be a long discussion, but there is one important fact that many forget. If you work in a product and the quality speed of your website is important to you, then you should choose a font from this list of web safe fonts. What does this mean? This means that each font presented in this list is available on both MAC and Windows systems. That is, when loading the website, you do not have to go to Google Fonts, for example, to take a font from there and apply it to your website, but will immediately load it from its own built-in list of fonts. This will save you from “flashing” — the initial replacement of the font for several seconds with one of the built-in fonts while the system goes to the Google Fonts API for the non-standard font that you selected for your project.
You can read more about this here.
1IL test
If you still choose a non-standard font, a good life hack to check its readability is to conduct a 1Il test with your font. This means comparing the digit “1”, the capital letter “i”, and the lowercase letter “l” in each font. They should not look the same. This does not give the font that passed this test an unconditional advantage, but it slightly elevates it above the fonts that failed this test in terms of readability.

WCAG Contrast
When working on visual accents, we must be 100% sure that they will be read quickly and without problems by users. The international standard WCAG (Web Content Accessibility Guidelines) will help us with this — a guide to ensuring web content accessibility. This is a large and complex document, but we need this standard to achieve the correct contrast of our font. Without going into details, here is a calculator [https://webaim.org/resources/contrastchecker/] where you only need to enter the background color and text color on it and get a verdict on how well you are doing with the contrast.
For example, this is the result we get for our Secondary CTA button (see screenshot). We only fail in one criterion (AAA), but this is acceptable.

Color
As I mentioned before, we have many websites that are almost identical in complex areas, such as the order flow or admin panel. Often, after another successful A/B test on one of the websites, it is necessary to implement the change on all other websites. The change will look almost the same on all websites, but to fit into the overall appearance, the new element needs to be themed (that is, change the color and styling) for each of the websites. To avoid the designer doing the same actions every time, such a simple scheme was taken:
We take the color palette HSL (from English hue — tone, saturation — saturation, lightness — lightness) (you can change it directly in the color panel in Figma) and choose, for simplicity, 3 colors (for primary CTA, secondary CTA, and gray for different less significant objects and text). It looks like this:

For us to be able to change the color of, for example, the main green button while staying within the selected color range, we can only modify the lightness with any step (my step is 10, except for the extreme colors, where the step is shorter).
Define the purpose of each color and label which color serves which purpose (one color can have multiple purposes). Then, create similar color ranges for each of your websites and label them as well. Each color for each website has its own purpose; the main thing is that the color palettes have the same goals (for example, to have a palette for primary CTA buttons across all websites). This way, when designing for one website, you don’t have to worry about the others, as the developer will know which color to use for each website, and everything will be stored in one place.

Our color palette also includes 3 system colors for providing feedback in the interface (for errors, successes, etc.), as well as a link color (which varies depending on the project, so it’s important).

Icons
Icons could probably have been placed on a separate page, but in our design system, they are located together with atoms and are divided into 3 types:
- Colored
- Uncolored (auxiliary)
- Cursors (for hovers and other states)

What else is important to know about icons in a design system:
- All icons should be created as master components. This will make them easier to find in the assets panel using keywords. If you create icons as variants instead of master components, then only the first icon will appear in the search results. You will then have to change the icon in the variants panel, which is inconvenient.
- The second important point is that icons must have the fill and stroke properties. This is for optimizing page speed, so that multiple versions of the same icon in different states do not have to be loaded. Instead, the states can be controlled through the properties of the icon in the code. In one project, for example, the inactive icon was supposed to be an outline icon, while the active icon was supposed to be a filled icon. With these attributes, we can invert the color of the stroke and fill to get different states of the same icon (see screenshot below).

Conclusion
That’s how the section on atoms turned out. In the next article, we will discuss molecules (buttons, inputs, dropdowns, etc. Thanks for reading :)
In Idealogic.Design we develop design systems, let’s discuss if you have an idea!

